Summer 2023
Findlay Market Shopping App
Interaction Design I
Group Project · UX/UI Design
Team Members
Cesca Campisano
Leah Floyd
Madeline May
Juju Stojanovic
Located in the heart of historic Over-the-Rhine in Cincinnati since 1852, Findlay Market is Ohio's oldest continuously operated public market. We aimed to create a way for shoppers to browse the market remotely and order items for pickup or delivery, making the digital customer experience just as delightful and equitable as the charming character of the market itself.Through prior Figma and digital design experience acquired during my
Spring 2023 co-op, I lead several project components including:
- Visual brand expression through color and typography choices
- Information architecture revisions
- Figma prototyping
About Findlay Market
Hosting over 100 individual merchants, Findlay Market has been bringing together farmers, chefs, craftspeople, and more as the city's premier destination for local food and artisan products for over 150 years.
Through acceptance of SNAP benefits and significant partnership programs with community organizations committed to serving and resourcing underserved communities, the Market is committed to ensuring an inclusive and accessible experience both online and in-person.
Current information architecture
The current information architecture was messy and unintuitive to navigate, especially the top menu, which included an overwhelmingly long list of search filters.
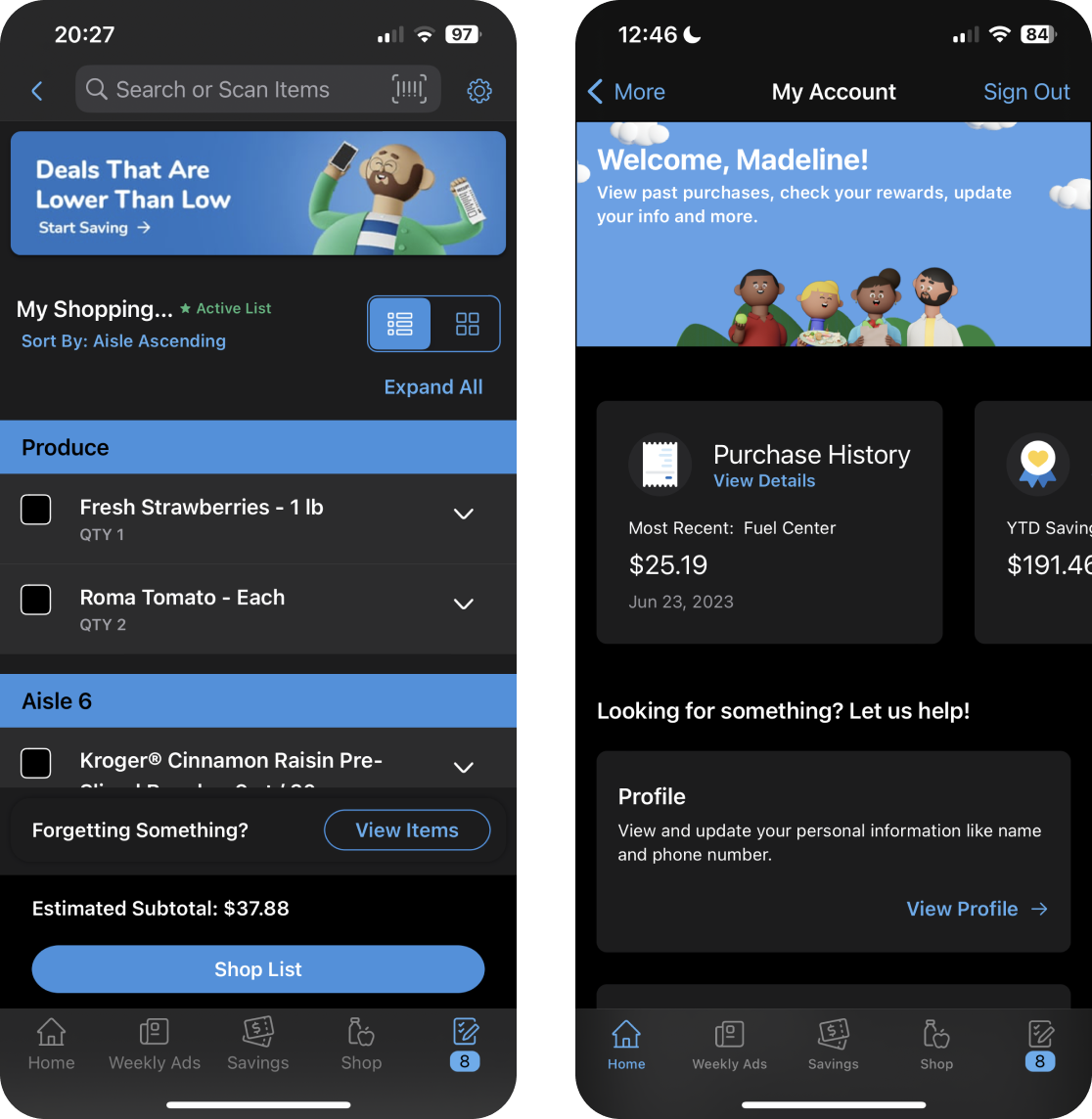
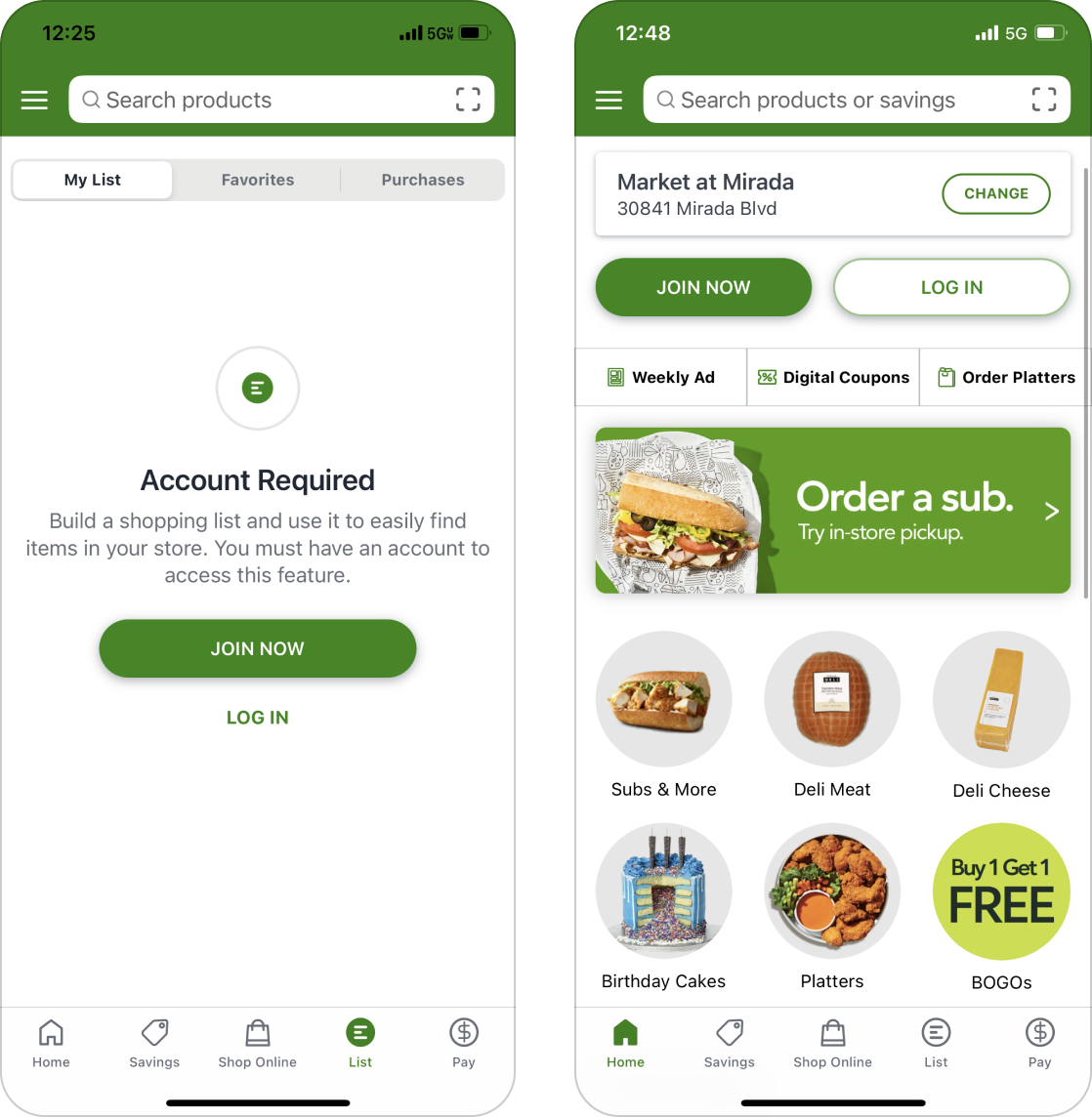
Benchmarking
With these sticky points in mind, we looked at similar grocery shopping apps. We even looked to social media for inspiration on how to bring the many shop profiles together.
We looked to Instacart for their amalgamation of various grocery stores under one app, Target for their store map, Kroger for shopping lists, and Instagram for its profile pages.
Design objectives
Based on our assessment of the current app and benchmarking of other apps, our main design objectives were:
 In-Person Shopping
Introduce functionality for in-person shoppers, including an interactive map and shopping lists.
In-Person Shopping
Introduce functionality for in-person shoppers, including an interactive map and shopping lists.
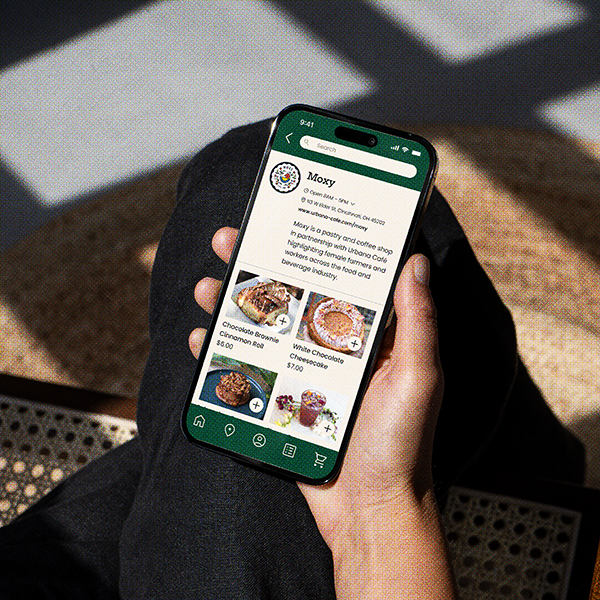
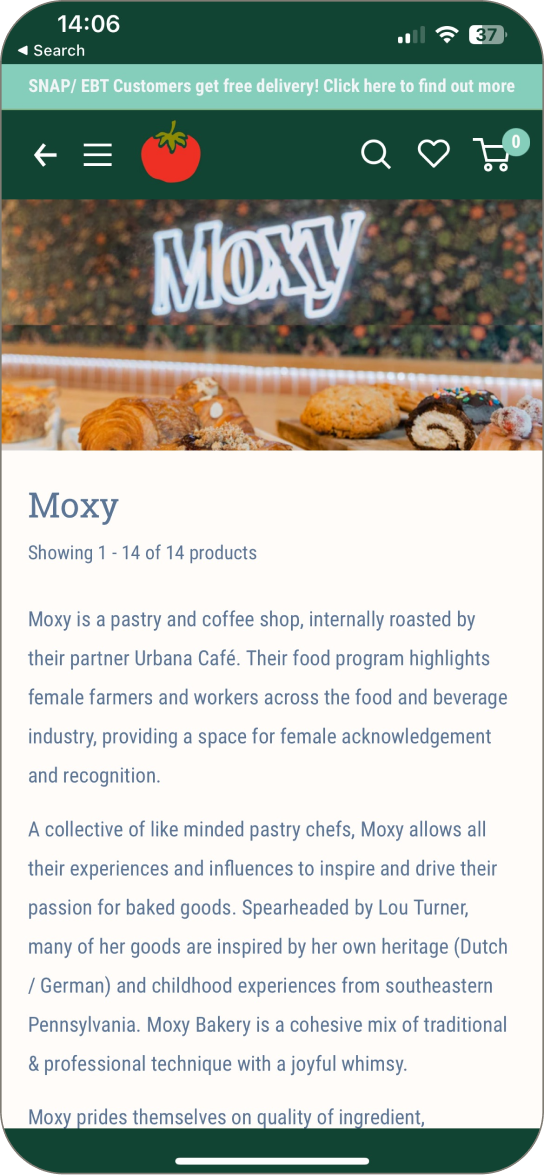
 Browsing Experience
Optimize product browsing with custom search features and standardized shop profile pages.
Browsing Experience
Optimize product browsing with custom search features and standardized shop profile pages.
 Personalization
Increase user personalization with favorites and recommendations.
Personalization
Increase user personalization with favorites and recommendations.
User personas
We defined user personas to represent typical users of the app and visitors to the market.
Defining task flows
We defined two task flows for our users. The first involved browsing for a product using search filters and purchasing the product. The second involved browsing for a product through the map feature and saving it to a list.
Revised information architecture
The revised information architecture aims to simplify the product browsing experience with a simple global navigation bar, more organized approach to search filters, personalized product recommendations, and an interactive map of the market.
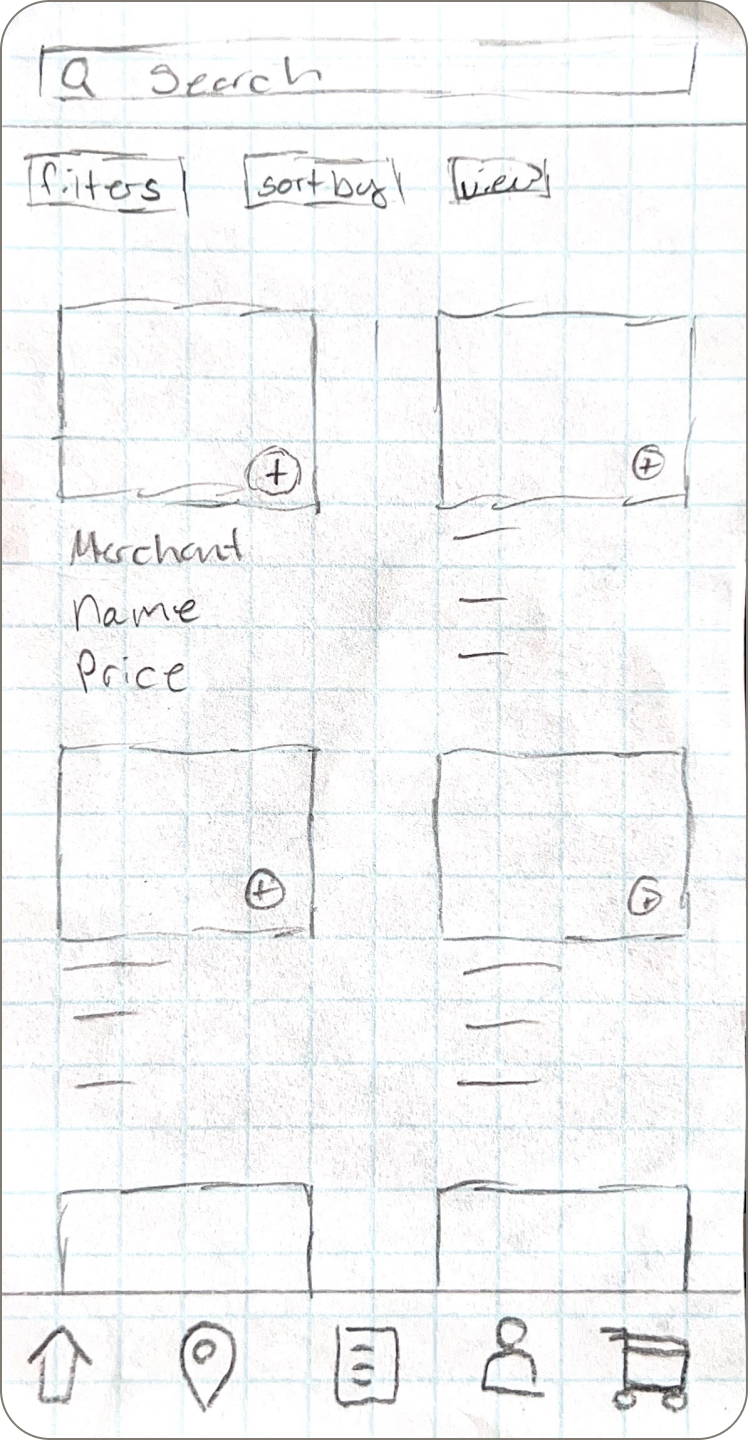
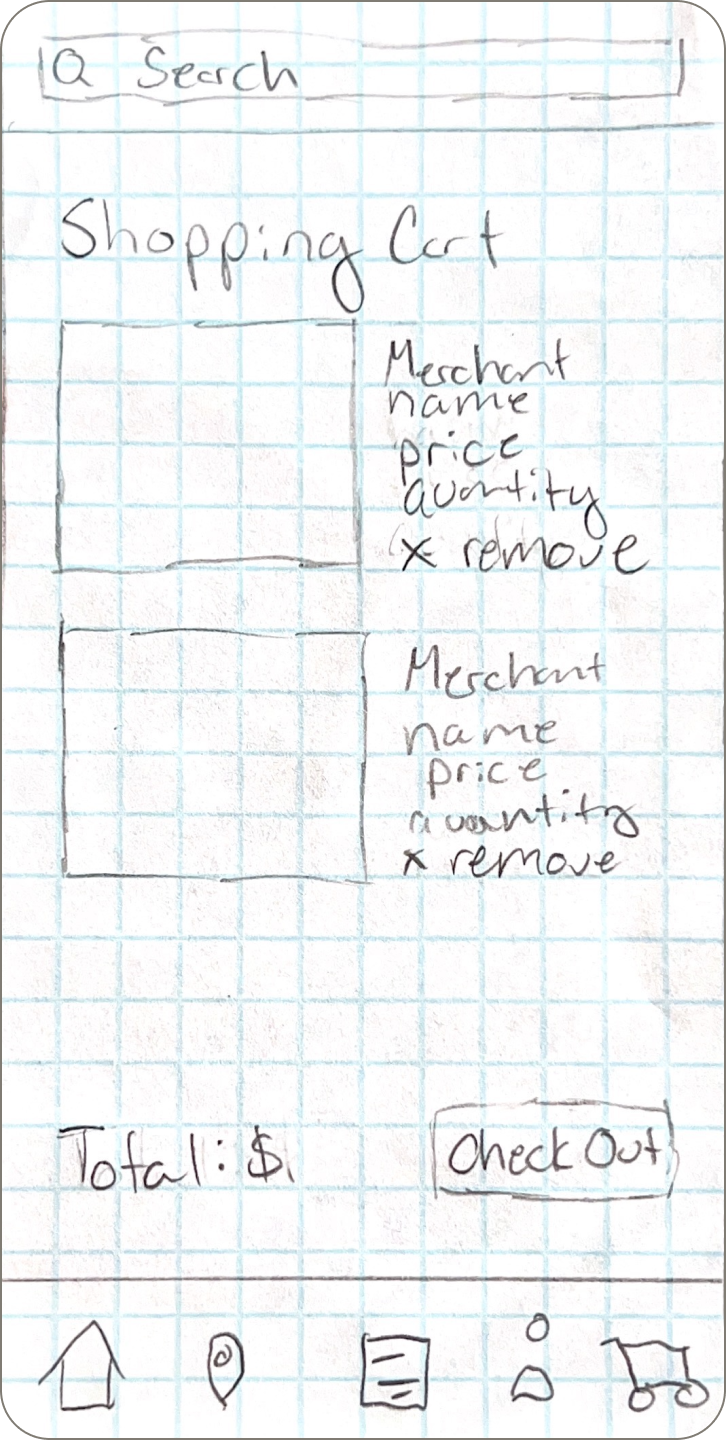
Paper prototyping
With user personas, growth areas, and our revised information architecture in mind, we began sketching paper prototypes for testing on users.
Digital wireframes
With the rough paper sketches as our base, we created digital wireframes for user testing through Figma prototyping.
We found that users understood the icons well but needed more visual feedback to user actions. This included adding active state variations to the navigation icons, and creating a confirmation for adding items to a list or shopping cart.
Color
Pulled from the original colors of Findlay Market’s iconic sign and identity, we pushed the color palette to give it more vitality, reflecting the vibrant farm-fresh produce sold there.
Typography
Hepta Slab is the primary headline typeface. Picked for its similarities to Findlay Market's current slab serif wordmark, Hepta Slab brings a contemporary familiarity to the beloved market's identity. Poppins is used for all other type for its friendly legibility at small mobile sizes.
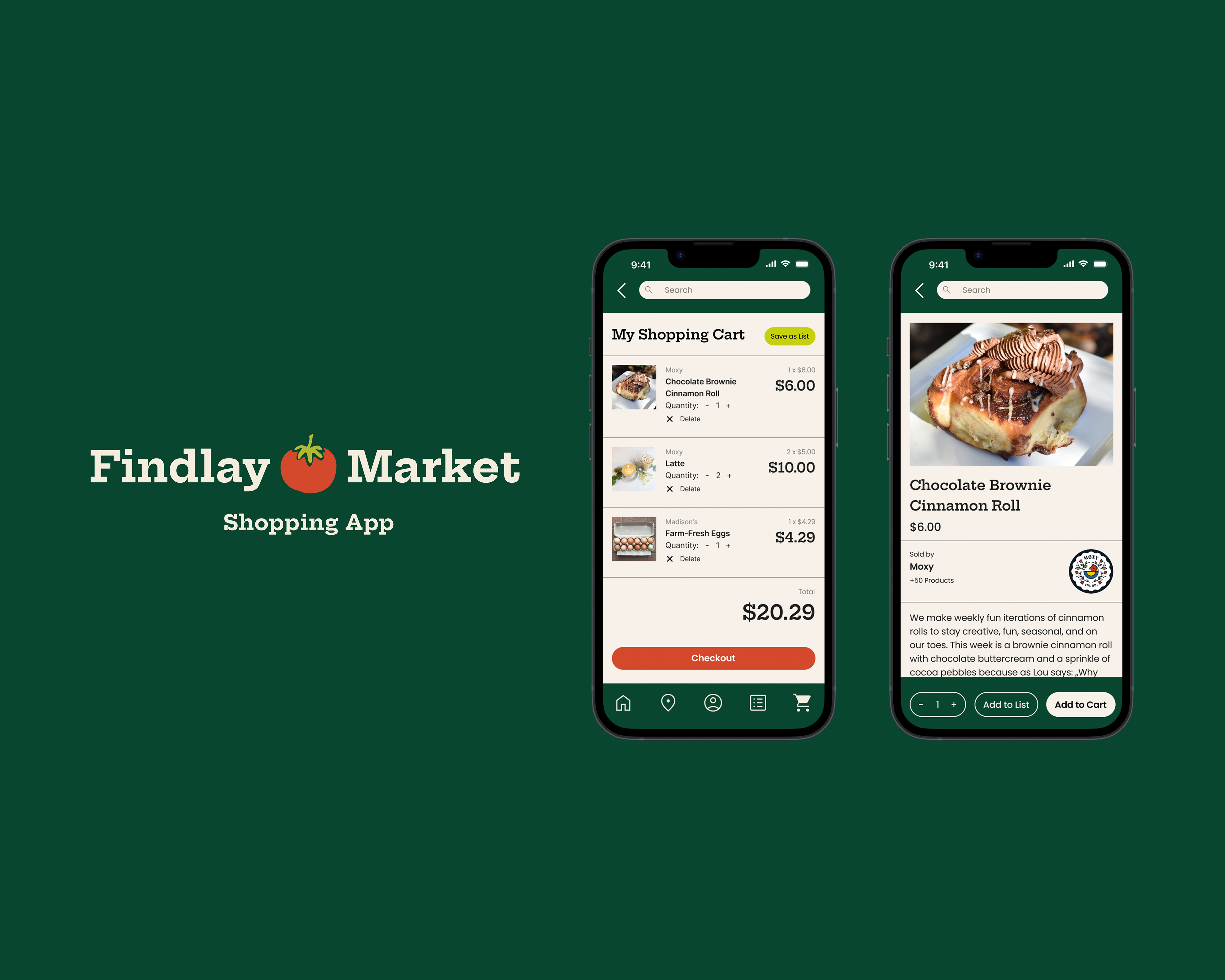
Final screens and features
My Favorites
Allows users to easily save and access their favorite shops and merchants.
Recommended
Matches products based on users’ activity and purchases, increasing the convenience, ease of use, and trust with the app.
Pickup and Delivery Options
Create a more accessible shopping experience that will encourage more people to shop at Findlay Market.
Map
Allows users to easily navigate Findlay Market while both shopping in-person and exploring the market virtually from home.
Shopping Lists
Allow the user to organize their needs within the app to help plan and simplify their shopping experience.







![]()









![]()
![]()
![]()




![]()